Wie erstellt man eine gute Homepage?
Ich möchte dazu einige Gedankengänge vorstellen am Beispiel des Homepage-Relaunches meines Unternehmens.
Unser K&K Webteam hat unsere eigene Homepage www.kk-software.de neu erstellt mit dem Ziel, eine perfekte Homepage zu bauen.
Perfekt ist vielleicht ein hohes Ziel und die Liste an Wünschen (auch jetzt noch) ist endlos, aber es ist am Ende gelungen, eine Top-Homepage zu erstellen, die sich sehen lassen kann.
Ich möchte ein paar Aspekte herausarbeiten, die vielleicht auch jeder für seine Homepage überprüfen und anwenden kann.
Inhalt
- Hauptfrage: Was ist unser Schwerpunkt?
- Startseite mit Direkteinsteig
- Hintergrundvideos
- Mitarbeitervideos
- Authentische Fotos und Videos
- Professionelle Fotos
- Call to Action und Ansprechpartner auf jeder Seite
- SPAM oder Kontaktierbarkeit?
- Die richtige Menge Text
- Vernetzung von Produkten und Referenzen
- Brauchbare Suche
- Übersichtliches Menü
- Responsive
- Schnelle Auslieferung
- Tests und Qualitätssicherung
- Lebendig halten
- Suchmaschinenoptimierung
- Fazit
Hauptfrage: Was ist unser Schwerpunkt?
“Wir verkaufen primär IT-Dienstleistungen und leisten diese mit einem super Team. Hoch kompetent und sympathisch.”
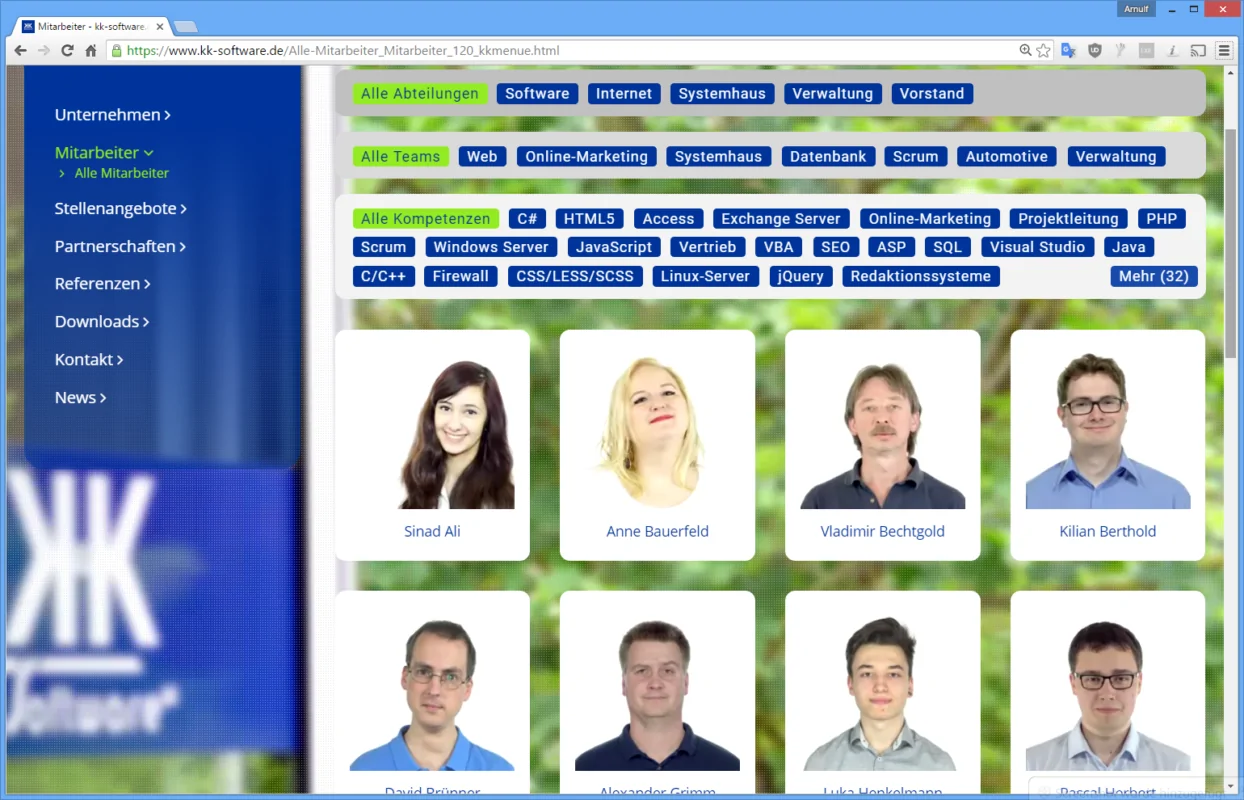
Das müssen wir beim Relaunch herausarbeiten: So ist das zentrale Element unsere Mitarbeiterseite geworden: Ein Kompetenzfinder zeigt die Kompetenzen, und die Mitarbeiter werden mit Videos vorgestellt, die diese so noch natürlicher und authentischer zeigen.
So ist die meiste Arbeit in die Mitarbeiterseite geflossen, und wir haben hier neue Ideen entwickelt. Ich denke, so eine Mitarbeiterseite hat man noch nie gesehen: https://www.kk-software.de/Mitarbeiter.html
Es soll einfach Spaß machen, mit dem dem Kompetenzfilter zu spielen.

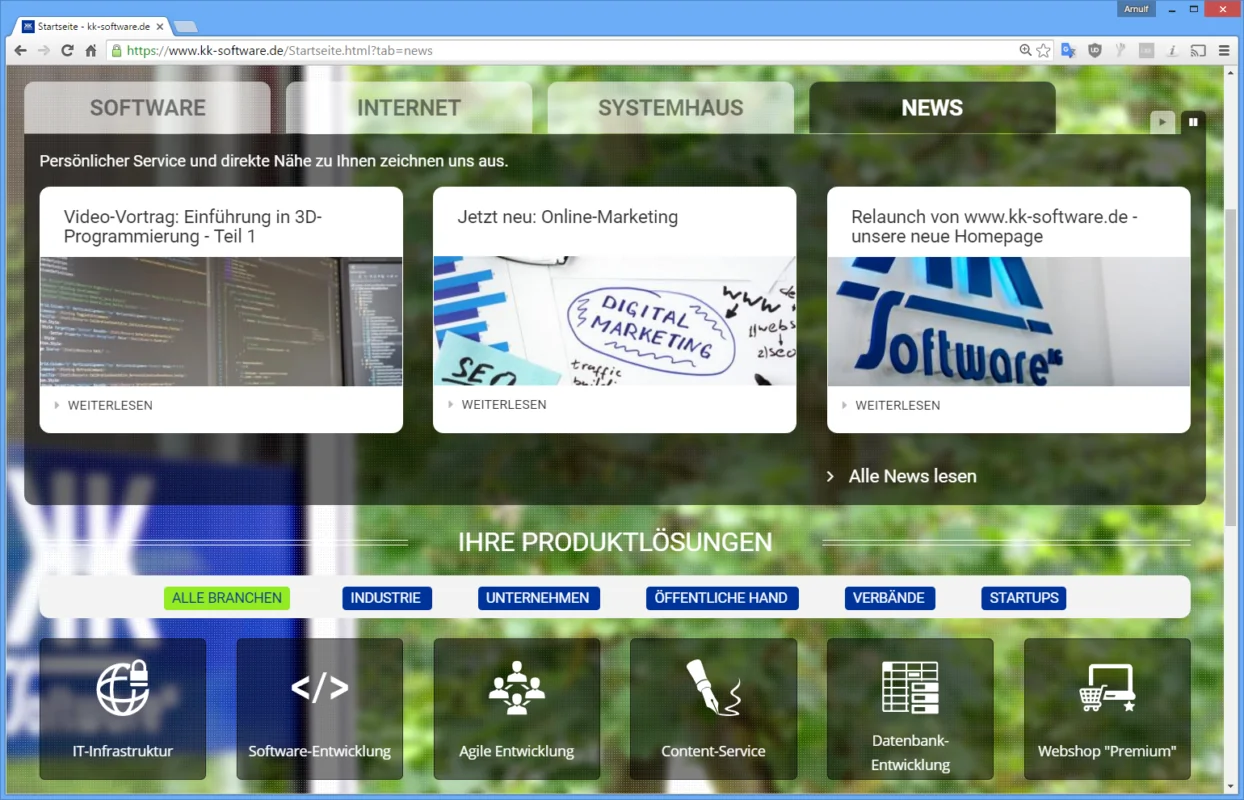
Dann geht es weiter zur eigentlich wichtigsten Seite, der Startseite:
Startseite mit Direkteinsteig
Die Startseite hat viele Aufgaben:
- Einen guten Eindruck geben
- Sofort vermitteln, was das Unternehmen leistet
- Änderungen, News und Updates zeigen
- Schnelleinstieg zu den häufig genutzten Seiten
Unser Unternehmen hat drei Säulen: Softwareentwicklung, Webentwicklung und Systemhaus
Wir haben die Informationen plus die Notwendigkeit, News auf der Startseite anzuzeigen, in 4 Tabs gelegt:
- Software
- Internet
- Systemhaus
- News
Also nächstes geht es darum, konkrete Produkte zu präsentieren: “Was machen wir eigentlich genau?”
Dazu haben wir zu jedem oben ausgewählten Tab darunter korrespondierende Produkte und Dienstleistungen angezeigt. Wenn man oben eine andere K&K-Sparte auswählt, erscheinen unten sofort die zugehörigen Produkte.

Für wen sind wir primär tätig? Um das durch die Blume zu zeigen, haben wir einen dynamischen Filter über die Produkte gesetzt: Industrie, Unternehmen, Öffentliche Hand, Verbände, Startups.
Und wenn man sie anklickt, filtern sich die Produkte mit einer schicken Animation. Auch das sieht man nicht häufig und zeigt gleich mal unsere technische Kompetenz.
Hintergrundvideos
Ebenfalls nicht alltäglich: Hintergrundvideos auf quasi allen Seiten bringen Bewegung in die Seite.
Und jetzt führt eines zum Nächsten: Damit die Videos nicht zu sehr vom Vordergrund ablenken, sind sie mit einem Unschärfe-Effekt belegt. Um die Ladezeit klein zu halten, sind sie stark komprimiert, und um die Kompressionsartefakte (diese Kästchen, die insbesondere bei Bewegung auftreten) zu verschleiern, haben wir ein gepunktetes Raster übers Video gelegt. Und natürlich haben wir kein YouTube benutzt, sondern den schlanken html5-Videotag.
Mitarbeitervideos
Eine Mitarbeiterseite mit Fotos ist besser als eine Mitarbeiterseite ohne Fotos. Und eine Mitarbeiterseite mit Videos ist besser als eine mit Fotos: Man hat ein viel besseres Gefühl für das Gegenüber. So ist an jeder Stelle statt eines Fotos ein kurzes Video des Mitarbeiters eingebunden. Und auf der Mitarbeiterübersichtsseite laufen jetzt eben 25 Videos parallel.
Authentische Fotos und Videos
An Stockfotos und Stockvideos hat man sich sattgesehen. Auch wenn man selbst nicht die glatten, perfekten Posen von Fotos aus Marktplätzen wie Fotolia, Getty Images usw. nachstellen kann, so kann man etwas anderes bieten: Authentizität.
Das sind keine Models, das sind unsere Mitarbeiter. Die Naturvideos sind bei uns zum Fenster heraus gefilmt. Die blinkenden Lichter sind unsere Server im Keller. Die disco-mäßige Animation zeigt unsere Check-Ins in das GIT eines unserer Software-Projekte (von den 4 oben gezeigten Hintergrundvideos ist es das Video links unten).
Professionelle Fotos
Natürlich muss man beim Selbst-Fotografieren und -Filmen gewisse Mindeststandards beachten. Die Mitarbeitervideos sind vor unserer Beamerleinwand mit 4 Fotoleuchten entstanden: 2 stärkere leuchten auf die Leinwand und sorgen so für die Überbelichtung, damit die Leinwand (= der Hintergrund) weiß “ausbrennt” und so im Video reinweiss wirkt. Die beiden anderen, schwächeren Leuchten kümmern sich um die korrekte Ausleuchtung der Mitarbeiterinnen und Mitarbeiter.
Als (Video-) Kamera kommt eine Sony A6300 zum Einsatz, die eine hervorragende Videoqualität, insbesondere bei hohen ISO-Werten (die meisten Indoor-Videos sind bei ISO 2500 entstanden) hat. Sie nutzt die gesamte 6K-Pixel-Fläche (6000×4000 Pixel = 24 Megapixel) um daraus einen scharfen und dynamikreichen (weiß und schwarz brennen nicht aus) 4K-Videostream (3840×2160 Pixel = 8 Megapixel) aufzunehmen. Das bietet – von Profikameras abgesehen – quasi keine andere Kamera.
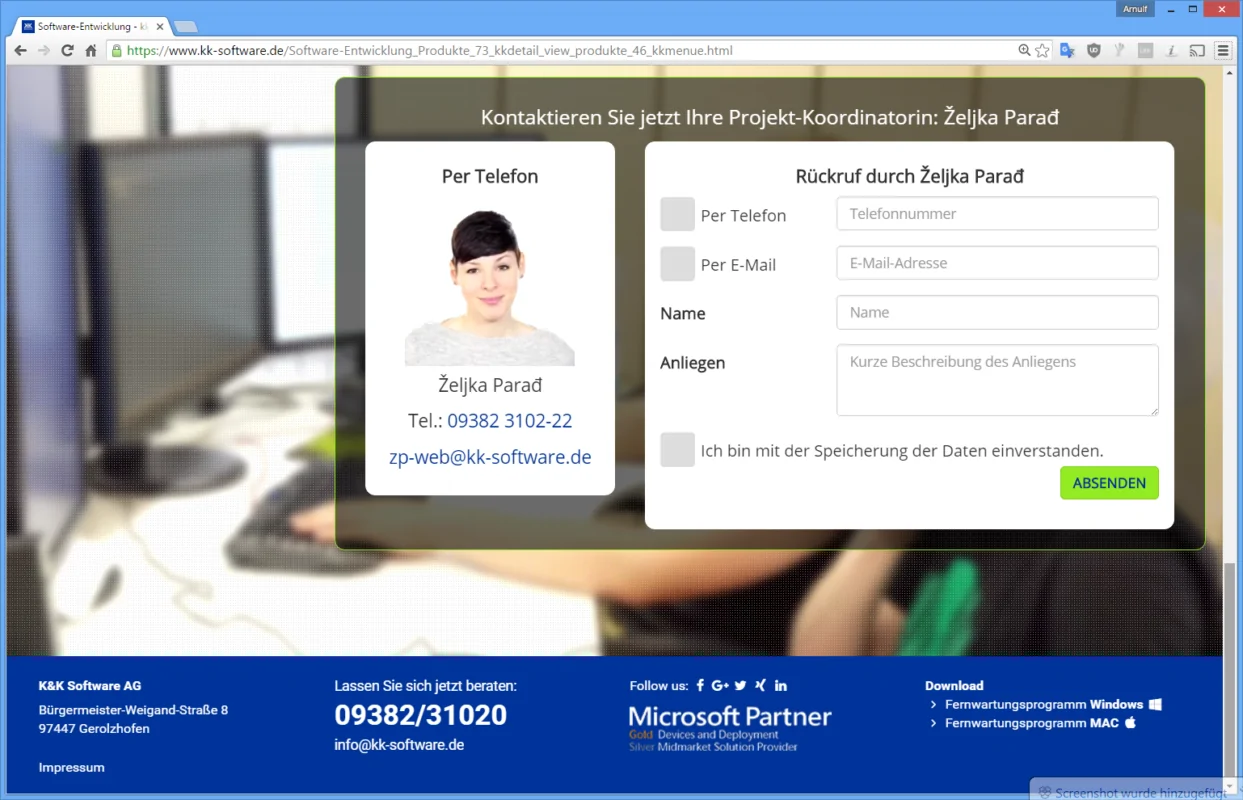
Call to Action und Ansprechpartner auf jeder Seite
OK, unser Unternehmen ist noch nicht so groß, aber vielleicht fällt es trotzdem auf: Bei jeder Webseite, bei jedem Produkt und bei jedem Mitarbeiter ist eine passende Ansprechpartnerin gesetzt: Franziska Schoppel beim Web-Team, Zeljka Parad beim Software- und Systemhaus-Team und Laura Köpl im Vertrieb.

SPAM oder Kontaktierbarkeit?
Auf jeder Seite kann man uns sofort kontaktieren. Keine versteckte Telefonnummer oder x Links, bis man zum Kontaktformular kommt: Wenn mich als Besucher ein Thema interessiert, sehe ich sofort eine kompetente Ansprechpartnerin mit Name, Video, Durchwahl (am Handy direkt anklickbar und das Telefon startet) und E-Mail-Adresse und kann mir aussuchen, ob ich sie anrufen will, oder ob sie mich anrufen soll, dazu ein Mini-Kontaktformular daneben. Wir bekommen vielleicht ein paar SPAMs mehr, weil die E-Mail-Adresse im Klartext auf der Webseite steht, aber wenn uns ein echter Mensch erreichen will, sind wir auch erreichbar.
Die richtige Menge Text
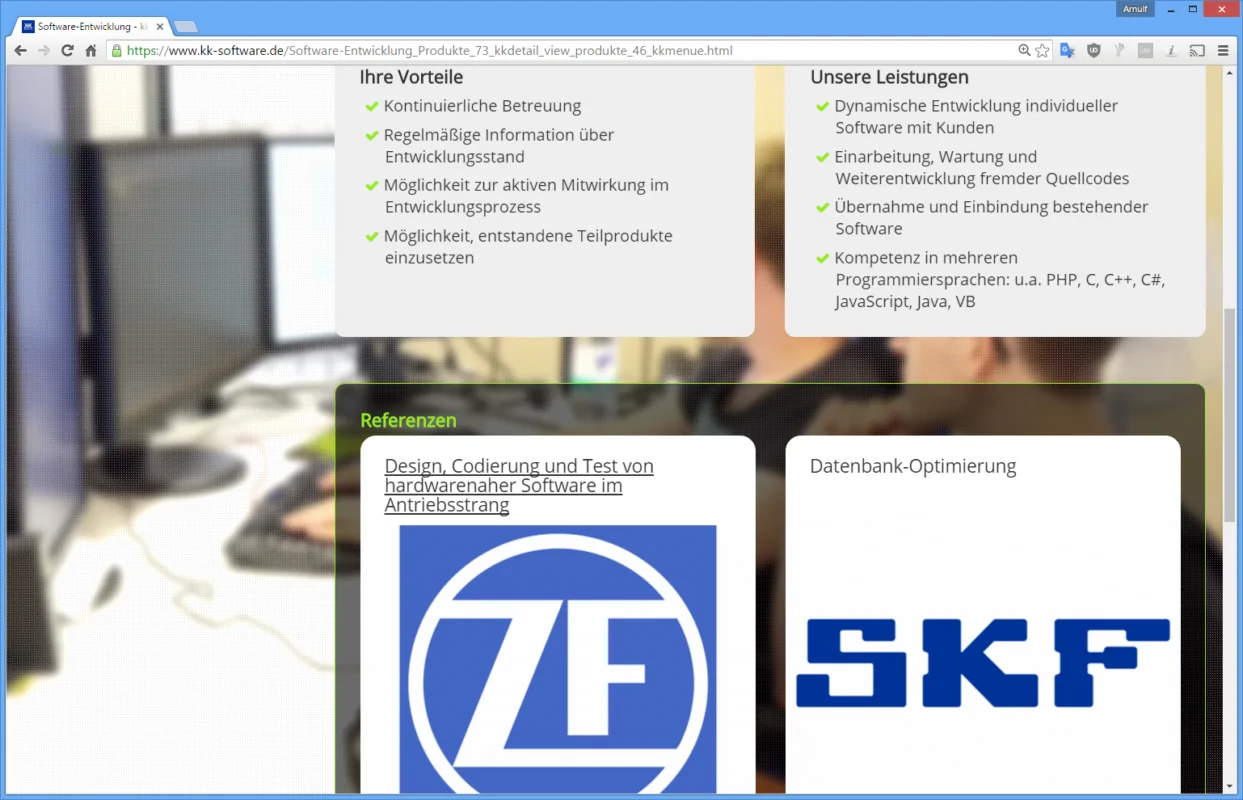
Soll man – wie mit diesem Blogpost – eine Textwüste produzieren oder versuchen, die Infos knapp und kompakt an die Frau bzw. den Mann bringen? Wir haben uns für das Kompakte entschieden (also das Gegenteil von diesem Blog) und den Text in kleine Boxen aufgeteilt, die keine langen Textzeilen haben und so gut zu lesen sind. Dazu gibt es auf fast jeder Seite immer an der gleichen Stelle zwei Aufzählungen “Unsere Leistungen” und “Ihre Vorteile” (=Kundennutzen).

Vernetzung von Produkten und Referenzen
Jeden interessiert: Für wen haben die das schon gemacht?
So haben wir Produkte und Referenzen eng vernetzt. Unter jeder Produktseite laufen zugehörige Referenzen durch, und bei jeder Referenz sieht man die eingesetzten Produkte. So sieht der Besucher gleich, wo der tatsächliche Fokus und Zielgruppe des jeweiligen Produktes bzw. Dienstleistung ist.
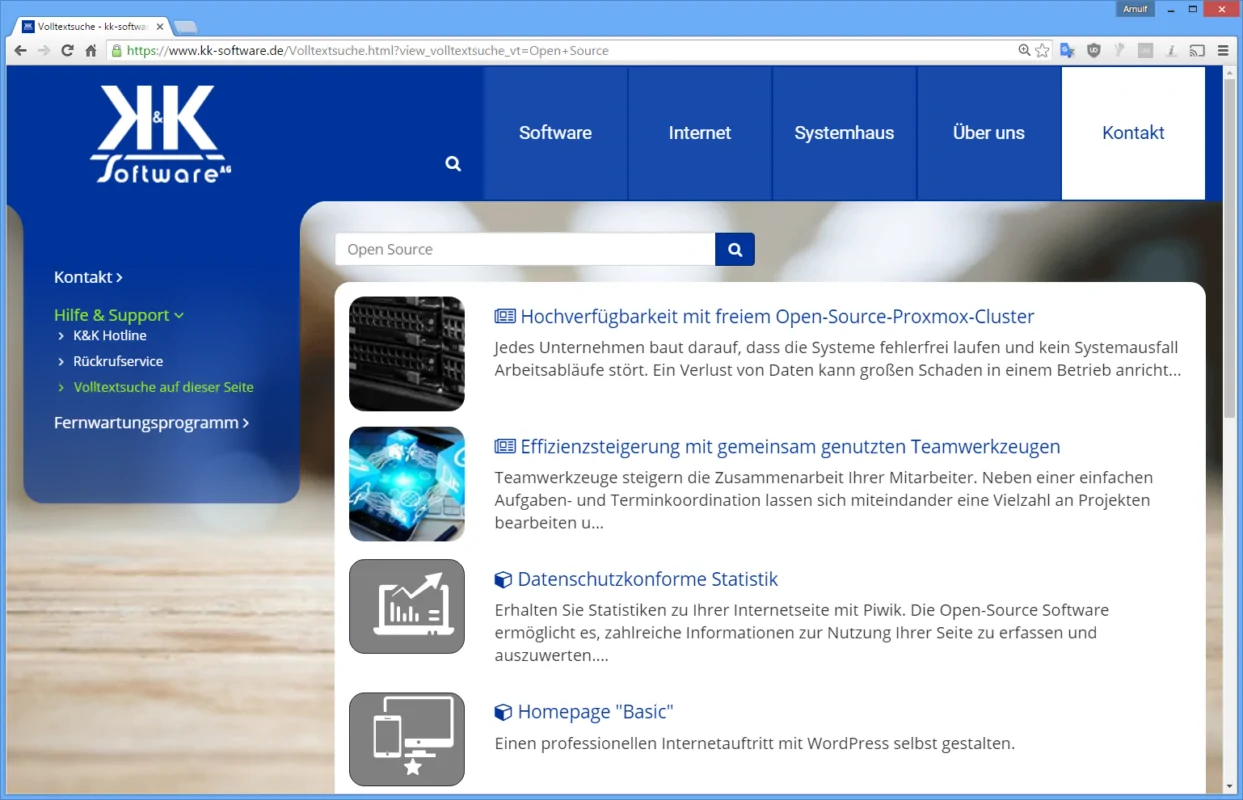
Brauchbare Suche
Die einen klicken sich durchs Menü, die anderen erwarten eine funktionierende Suche. Sie soll nicht zu aufdringlich sein (daher nur die Lupe oben), aber sie soll funktionieren: Einmal die Lupe angeklickt, sitzt der Fokus im Textfeld, ich kann tippen und mit “Enter” suchen. Das Ergebnis ist sortiert, und dank Vorschaubild und Anreißertext weiß man schon beim Überfliegen der Treffer ungefähr, was einen erwartet.

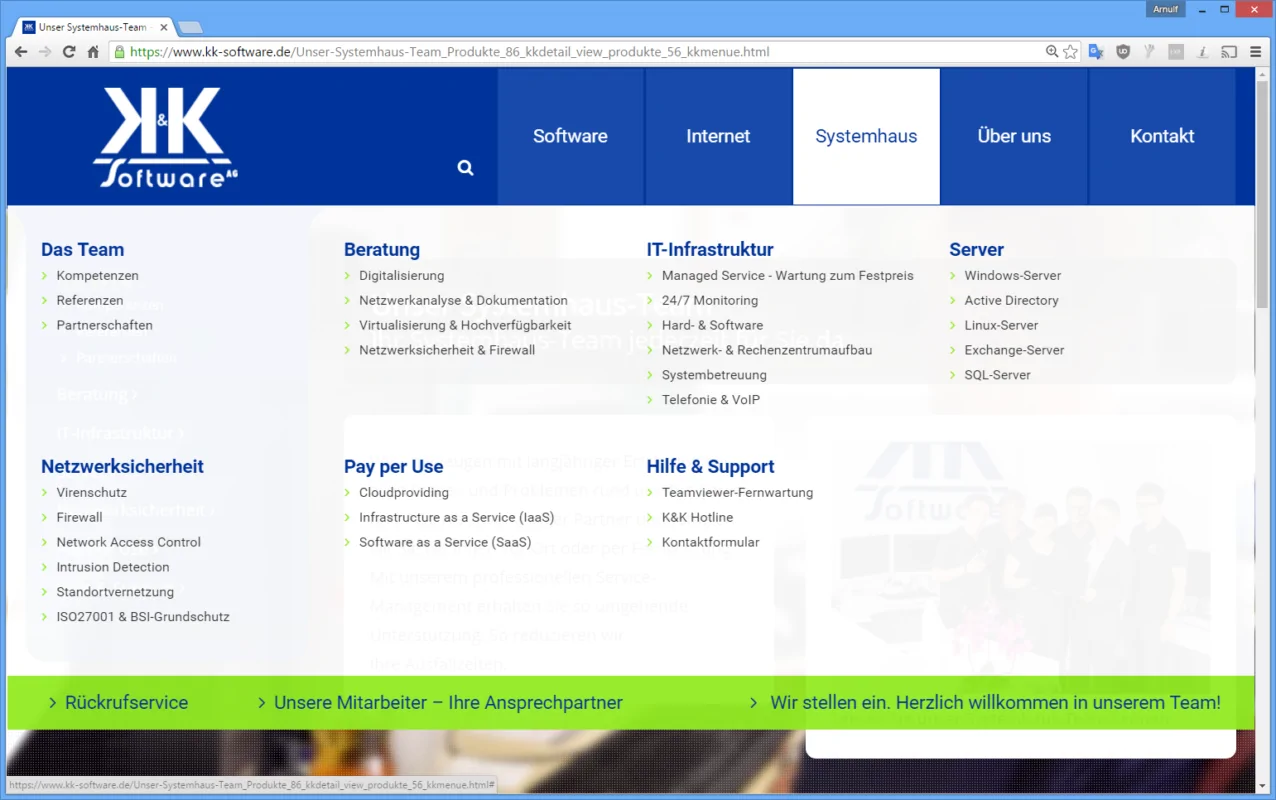
Übersichtliches Menü
Ein Menü hat zwei Aufgaben: Einmal soll es einen schnellen Überblick über die gesamte Seite verschaffen, und zum anderen zum einfach und schnell zwischen den Seiten durchzuklicken.
Dazu gibt es zwei Menüs, 1x oben und 1x an der Seite links. Wer genau hinschaut, dem fallen Unterschiede auf: Das Menü oben dient zum Überblick über die gesamte Homepage. Daher muss man nicht in Untermenüs klicken, sondern Untermenüs werden in die Liste aufgelöst. Mit einem Klick z.B. auf Systemhaus sieht man sofort das gesamte Leistungsspektrum Systemhaus.
Wenn man jetzt über einen Menüpunkt einsteigt, erfüllt das Menü links einen ganz anderen Zweck: Es bleibt immer an der gleichen Stelle offen stehen und lässt den Besucher ganz schnell zwischen den Seiten des gleichen Themas wechseln und zeigt dem Besucher dann per Highlighting, wo er sich gerade befindet.

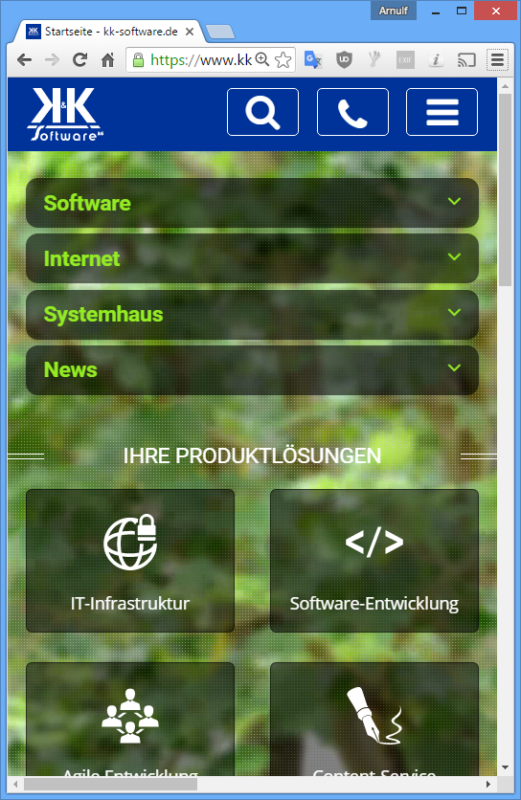
Responsive
Wer die Seite auf dem Smartphone öffnet, sieht eine optimierte Variante der Homepage: Es ist auch ohne Zoomen lesbar, häufige Funktionen sind gleich am Anfang viel klarer rausgestellt. Der Kunde steht gerade im Serverraum und etwas geht nicht? Er geht mit seinem Handy auf unsere Homepage und findet ganz oben ein Hörersymbol, das nicht erst auf die Kontaktseite führt, sondern sofort unsere Nummer wählt.
Hintergrundvideos sind zugunsten der Ladezeit und Datenvolumen ausgeschaltet.
Eine gute Responsive-Seite ist heute Grundvoraussetzung für eine gute Suchmaschinenpositionierung.

Schnelle Auslieferung
Langsame Ladezeiten nerven alle. Wir haben einen Cache programmiert, der die Webseite in durchschnittlich 5 Millisekunden ausliefert. Obwohl alle Inhalte hochdynamisch verknüpft sind, bekommt der Browser sofort Daten, die er anzeigen kann (Google bezeichnet das als TTFB = Time To First Byte). Woanders dauert das 1000 ms, bei uns hat der Browser nach 30 ms Ping-Laufzeit + 5 ms Server-Auslieferung + 200 ms Datenübertragung den gesamten HTML-Code.
Eine schnelle Seitenauslieferung ist heute Grundvoraussetzung für eine gute Suchmaschinenpositionierung.
Auch die Anzahl der Elemente wurde reduziert: Die Icons auf der Startseite sind keine Bilder, sondern SVG-Vektorgrafiken, die perfekt skalieren. Und sie sind nicht als Datei eingebunden, sondern inline. Das spart weitere Ladezeit.
Tests und Qualitätssicherung
Am Ende muss die Seite überprüft werden.
Zuerst mit echten Endgeräten:
- Windows PC mit ganz vielen Browsern: Google Chrome (mein Lieblingsbrowser), Mozilla Firefox, Microsoft Edge, Microsoft Internet Explorer
- Apple Mac Mini mit dem Apple-Browser Safari
- iOS-Geräte: iPhone, iPad
- Android-Geräte: Sony Z3, Samsung Galaxy Tab
Obwohl sich die Technik in den letzten 20 Jahren enorm weiterentwickelt hat und wir jetzt mit HTML5 und CSS3 (entwickelt mit SCSS) arbeiten, verhält sich im Detail jeder Browser immer noch etwas anders und man muss die Homepage genau wie 1996 doch per Hand für jeden Browser optimieren. Das ist der Fluch der Webentwickler, da so viel Zeit zu verlieren.
Wenn es da überall gut aussieht, setzen wir danach eine Reihe von Tools ein:
- Google Test my Site gibt viele Hinweise auf Basisbewertungen von Google
- Check gegen Werbefilter: uBlock Origin, Adblock Plus etc. haben viele kosmetische Filter, die anhand von Dateinamen, Tag-Namen und ähnlichem Werbung aus Webseiten herausfiltern. Wenn man zufällig eine Dateinamen wie in einer Filterliste benutzt hat, filtern die Blocker einem Elemente von der eigenen Webseite heraus. Das muss überprüft werden.
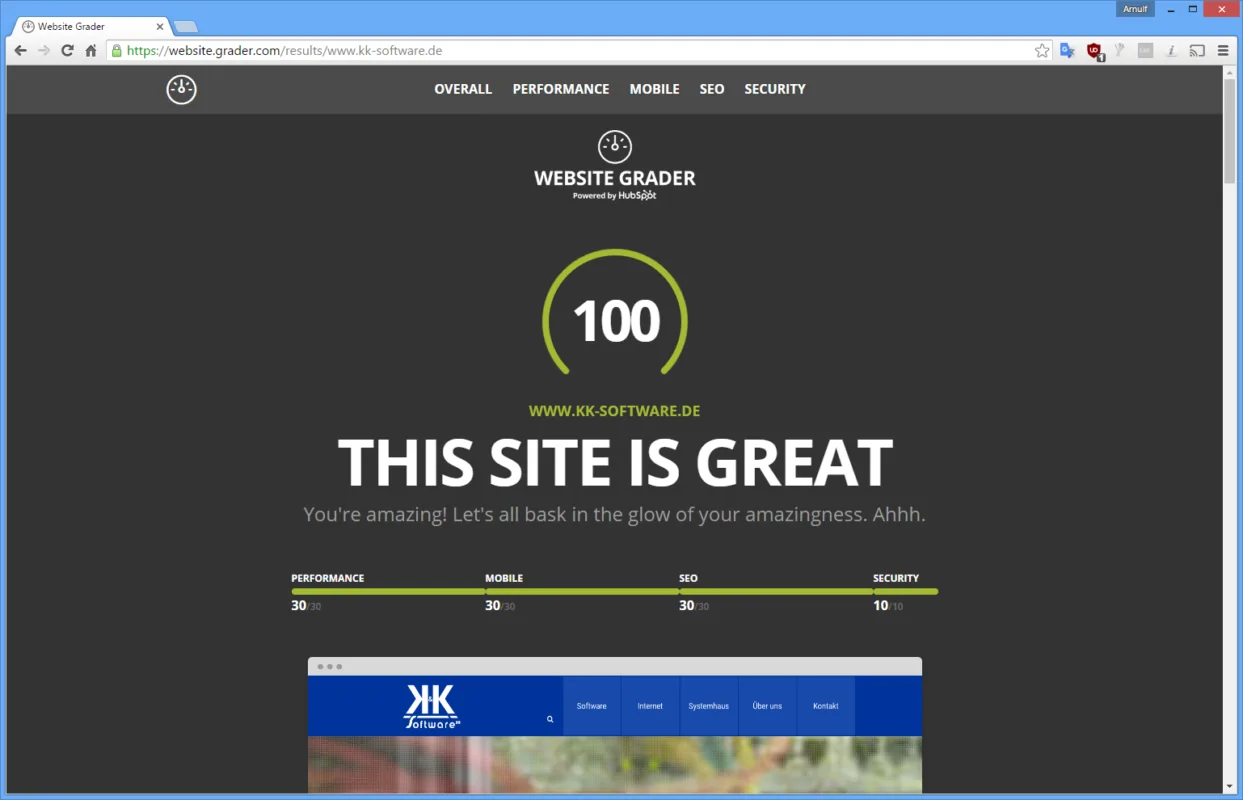
- Grader Score: Ein Mini-Test, der einige Basics abklopft.
- Sistrix Optimizer: Ein Test mit Fokus auf die Inhalte und Suchmaschinenoptimierung
- W3C-Validator: Ein Test, der die Einhaltung der technischen HTML-Standards überprüft (steht noch auf der ToDo-Liste)

All diese genannten Seiten haben oft in der Praxis nicht einzuhaltende Tests bzw. Lösungsvorschläge, so dass man niemals überall 100% erreichen kann (aktuell haben wir nur 100% beim Grader Score https://website.grader.com/results/www.kk-software.de, an den anderen arbeiten wir noch). Doch sie zeigen einem auf, wo man seine Homepage noch optimieren kann und man kann selbst entscheiden, welchem aufgezeigtem Defizit man welche Bedeutung zugesteht und was man nach eigener Kosten-Nutzen-Bewertung umsetzt. Aber je näher man überall an die 100% kommt (insbesondere bei Google), umso besser!
Lebendig halten
So, die Webseite ist fertig. Jetzt kommt der schwierige Teil: Die Website muss nicht nur mit Leben gefüllt werden, sie muss vor allem lebendig bleiben. Also besser wöchentlich statt monatlich neue News bringen. Die Produkte und Referenzen ständig erweitern. Das Suchmaschinenranking ständig überwachen.
Der Besucher muss spüren: Hier tut sich was!
Auch technisch wird ständig weitergearbeitet: Z.B. Unterstützen Tablets und Smartphones kein Autoplay von Videos. Hier zeigen wir nur Mitarbeiterfotos statt Mitarbeitervideos an. Um hier in Zukunft auch Bewegung zu haben, werden wir demnächst auf mobilen Geräten die Videos als animierte GIFs rausrendern, die dann auch automatisch ablaufen.
Dann sind die Kalkulatoren noch offline, die kommen auch in den nächsten Monaten: Für häufig kalkulierte und angebotene Leistungen wie „Managed Service“ oder „Homepageerstellung“ wird es (wieder) Kalkulatoren geben, in dem Interessenten selbst Umfänge und Preise für Leistungen zusammenstellen und sehen können.
Suchmaschinenoptimierung
Das Thema Suchmaschinenoptimierung ist so komplex, dem werde ich mich in einem separaten Artikel widmen. Die meisten ToDos in der Endphase (und insbesondere viele noch offene Tickets) bezogen sich auf SEO-Themen.
Fazit
Hier habt Ihr die Motivation hinter dem Relaunch unserer Homepage kennengelernt.
Und wer sich das aufmerksam durchgelesen hat und selbst eine Homepage betreibt, wird vielleicht bei sich das eine oder andere Defizit feststellen.
Aber keine Panik: Dafür gibt es Profis wie uns: Sprecht mich an, unser K&K-Webteam baut euch auch so eine schön Homepage oder optimiert eure bestehende Homepage.